ساعت پشتیبانی : هر روز حتی روز های تعطیل، هشت صبح تا نه شب
97713790917
پشتیبانی مشتریان
هرمزگان تسلیت
هیچ محصولی در سبد خرید نیست.
ساعت پشتیبانی : هر روز حتی روز های تعطیل، هشت صبح تا نه شب
پشتیبانی مشتریان

منظور از کدهای کاربردی وردپرس چیست؟ تا به حال پیش آمده است که وارد سایتهایی شوید و برخی از ویژگیهای آن سایتها شما را مجذوب خود کند؟ ما امروز در خدمت شما عزیزان هستیم تا با کدهای کوتاه و کاربردی، ویژگیهای جذابی را به سایت وردپرسی خود اضافه کنیم.
یکی از وظایف ما به عنوان طراحان سایت این است که هنگام طراحی، خود را جای کاربران سایت قرار داده و بجای آنها با سایت کار کنیم. در این صورت چه چیز هایی برای کاربر جذاب است و از دیدن آن لذت میبرد؟
برخی از سایتها، ویژگیهای کاربردی جذابی را به سایت خود اضافه میکنند. با وجود اینکه پیاده سازی این ویژگیها بسیار کوتاه و ساده است، اما چه بخواهیم و چه نخواهیم، یکی از وجه تمایز های آنها با دیگر سایت ها همین موارد به ظاهر کوچک و بی اهمیت است.
اما سوالی که ممکن است به وجود آید این است که سایت وردپرسی ما با چه کد های کوتاهی ممکن است کاربردی تر به نظر برسد و برای کاربر سایت ما جذاب تر باشد؟ در ادامه با تعدادی از این کد ها آشنا میشویم و سعی میکنیم نحوه استفاده از آن ها را باهم بررسی کنیم.
در ادامه باهم روش پیاده سازی این کدهای کوتاه را در وردپرس بررسی میکنیم و شما بعد از مطالعه این مقاله، به احتمال زیاد تغیراتیی رو در سایت خود ایجاد خواهید کرد.
لازم به ذکر است، سعی کنید برای استفاده از این کد ها، از چایلد تم استفاده کنید.
مدتی قبل وارد سایتی شدم و مشغول مطالعه مقاله ایی بودم که ناگهان مطلبی در سایدبار آن سایت من را مجذوب خود کرد. من میتوانستم زمان تقریبی مطالعه آن مقاله را ببینم. این موضوع برای کاربری همچون من که برای زمان خود ارزش بسیاری قائل هستم، واقعا جذاب بود. خلاقیتی که پیاده سازی آن بسیار کوتاه است اما بشدت کاربردی است.
اگر شما از CMS محبوب وردپرس استفاده میکنید به راحتی میتوانید این ویژگی را در سایت به کار ببرید. تنها کافی است که مراحل زیر را طی کنید.
1-کد زیر را کپی کنید.
function dy_study_time()
{
if (is_single()) {
$txt = 'دقیقه';
$content = get_the_content();
$words = sizeof(explode(" ", $content));
$time = ($words * 0.4) / 60;
$finaltimes = round($time);
} else {
$finaltimes = 'لطفا از این شورت کد در قالب نوشته ها استفاده کنید';
}
return $finaltimes.' '.$txt;
}
add_shortcode('dy_time', 'dy_study_time');
2- وارد مسیر مقابل شوید. پیشخوان وردپرس » نمایش » ویرایشگر پرونده پوسته
3- فایل functions.php را باز کنید و کد ها را آنجا قرار دهید.
4- شرت کد زیر را کپی کنید.
[dy_time]
اکنون هر کجا که خواستید میتوانید از این شرت کد استفاده کنید و ویژگی بسیار جذاب زمان تقریبی مطالعه مقاله را به کاربر نمایش دهید.

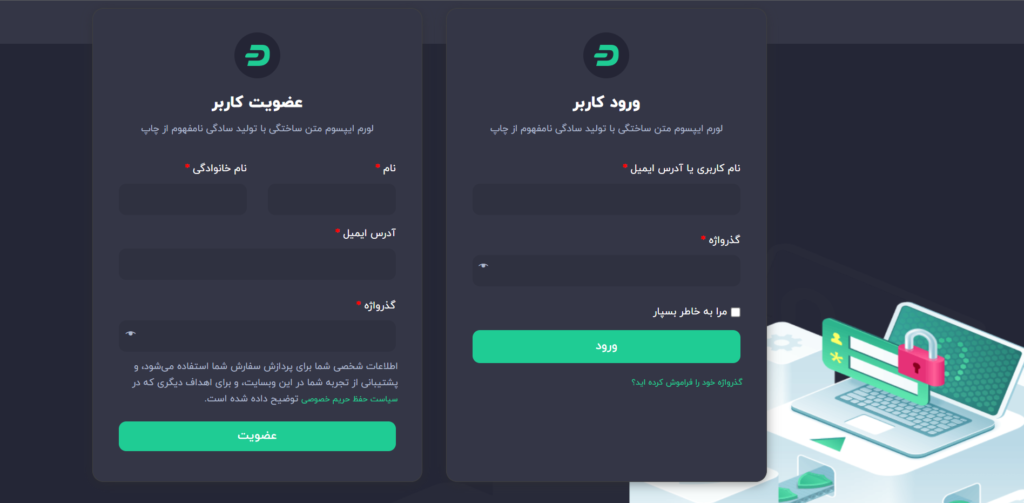
گرفتن نام و نام خانوادگی کاربر هنگام ثبت نام در سایت، میتواند مزایای خوبی داشته باشد. از مهم ترین آنها می توان به این مورد اشاره کرد که شما با استفاده از ویژگی های المنتور میتوانید اسم کاربر را بعد از لاگین کردن به سایت به آن نشان دهید. یا میتوانید یک پروفایل جذاب برای کاربران سایت در قسمت حساب کاربری بسازید.
برای استفاده از این ویژگی بسیار کاربردی کافیست به مسیری که بالا ذکر شد بروید و کد زیر را در انتهای فایل functions.php قالب خود قرار دهید.
add_action( 'woocommerce_register_form_start', 'bbloomer_add_name_woo_account_registration' );
function bbloomer_add_name_woo_account_registration() {
?>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'First name', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Last name', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST['billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
add_filter( 'woocommerce_registration_errors', 'bbloomer_validate_name_fields', 10, 3 );
function bbloomer_validate_name_fields( $errors, $username, $email ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$errors->add( 'billing_first_name_error', __( '<strong>Error</strong>: First name is required!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$errors->add( 'billing_last_name_error', __( '<strong>Error</strong>: Last name is required!.', 'woocommerce' ) );
}
return $errors;
}
add_action( 'woocommerce_created_customer', 'bbloomer_save_name_fields' );
function bbloomer_save_name_fields( $customer_id ) {
if ( isset( $_POST['billing_first_name'] ) ) {
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
update_user_meta( $customer_id, 'first_name', sanitize_text_field($_POST['billing_first_name']) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
update_user_meta( $customer_id, 'last_name', sanitize_text_field($_POST['billing_last_name']) );
}
}

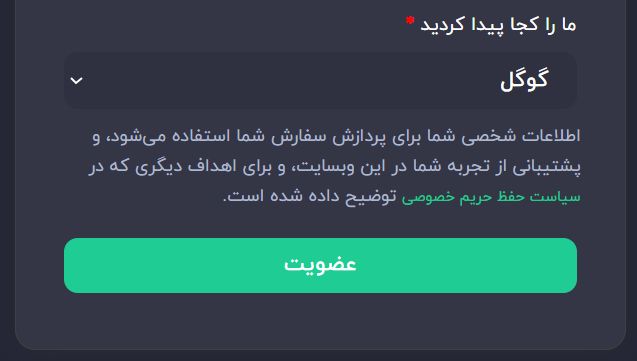
برخی از سایت ها بنابه دلایلی از جمله شناخت بیشتر کاربرهاشون، از ویژگی ایی در صفحه ورود و ثبت نام استفاده میکنند به اسم سلکت باکس. این ویژگی باعث میشه کاربر قبل از ثبت نام، از طریق این سلکت باکس، موظف به انتخاب یک گزینه شود. برای مثال سلکت باکس ما میتواند نحوه آشنایی با سایت ما را از کاربر بخواهد.
برای استفاده از این ویژگی تنها کاری که شما نیاز دارید انجام دهید این است که کد زیر را در انتهای فایل functions.php خود قرار دهید.
add_action( 'woocommerce_register_form', 'bbloomer_extra_register_select_field' );
function bbloomer_extra_register_select_field() {
?>
<p class="form-row form-row-wide">
<label for="find_where"><?php _e( 'ما را کجا پیدا کردید؟ *', 'woocommerce' ); ?> <span class="required">*</span></label>
<select name="find_where" id="find_where" />
<option value="goo">Google</option>
<option value="fcb">Facebook</option>
<option value="twt">Twitter</option>
</select>
</p>
<?php
}
add_action( 'woocommerce_created_customer', 'bbloomer_save_extra_register_select_field' );
function bbloomer_save_extra_register_select_field( $customer_id ) {
if ( isset( $_POST['find_where'] ) ) {
update_user_meta( $customer_id, 'find_where', $_POST['find_where'] );
}
}
add_action( 'show_user_profile', 'bbloomer_show_extra_register_select_field', 30 );
add_action( 'edit_user_profile', 'bbloomer_show_extra_register_select_field', 30 );
add_action( 'woocommerce_edit_account_form', 'bbloomer_show_extra_register_select_field', 30 );
function bbloomer_show_extra_register_select_field($user){
if (empty ($user) ) {
$user_id = get_current_user_id();
$user = get_userdata( $user_id );
}
?>
<p class="form-row form-row-wide">
<label for=""><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label>
<select name="find_where" id="find_where" />
<option disabled value> -- select an option -- </option>
<option value="goo" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "goo") echo 'selected="selected" '; ?>>Google</option>
<option value="fcb" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "fcb") echo 'selected="selected" '; ?>>Facebook</option>
<option value="twt" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "twt") echo 'selected="selected" '; ?>>Twitter</option>
</select>
</p>
<?php
}
add_action( 'personal_options_update', 'bbloomer_save_extra_register_select_field_admin' );
add_action( 'edit_user_profile_update', 'bbloomer_save_extra_register_select_field_admin' );
add_action( 'woocommerce_save_account_details', 'bbloomer_save_extra_register_select_field_admin' );
function bbloomer_save_extra_register_select_field_admin( $customer_id ){
if ( isset( $_POST['find_where'] ) ) {
update_user_meta( $customer_id, 'find_where', $_POST['find_where'] );
}
}

برای بسیاری از ما پیش آماده است که زمان زیادی را صرف طراحی و نگارش یک مقاله یونیک کرده باشیم. اما متاسفانه چیزی نگذشته است که مقاله ما توسط برخی از دوستان نسبتا محترم به سرقت رفته است و با اسم خودشان و در سایت خودشان منتشر شده است.
به طور کلی این وب سایت های زرد کارشان دزدی مطالب و بنای فعالیتشان کپی و پیست است. اما خبر خوب این است که اکثر این دوستان تازه کار هستند و اگر مانع کوچکی بر سر راه آن ها قرار داده شود، به احتمال زیاد بی خیال میشوند یا لااقل از سایت ما مطلبی کپی پیست نمیکنند.
یکی از این موارد و راه حل ها، غیرفعال کردن راست کلیک در سایت است. برای این مورد شما باید کد زیر را کپی کرده و در انتهای فایل فانکشن قالب سایت خود قرار دهید.
function disable_right_click() {
echo '<script>
jQuery(document).ready(function($) {
$(document).on("contextmenu", function(e) {
e.preventDefault();
});
});
</script>';
}
add_action('wp_footer', 'disable_right_click');
راه حل دیگری که برای جلوگیری از کپی شدن محتوای سایت مورد استفاده قرار میگیرد، غیرفعال کردن انتخاب متن در سایت است. برای این منظور شما میتوانید از کد زیر استفاده کنید.
function disable_text_selection() {
echo '<style>.no-select { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }</style>';
echo '<script>
jQuery(document).ready(function($) {
$(document).on("selectstart", function(e) {
if (!$(e.target).hasClass("no-select")) {
e.preventDefault();
}
});
});
</script>';
}
add_action('wp_footer', 'disable_text_selection');
احتمالا شماهم میدانید که رنگ سلکت تکست در سایت های، یک رنگ پیشفرض آبی است که اصلا جذابیتی ندارد. شما به راحتی میتوانید این ویژگی را به دلخواه خود تغییر دهید. برای این کار کافی است مراحل زیر را طی کنید.
1- کد زیر را کپی کنید.
::selection {
background-color: #your-color;
color: #your-text-color;
}
2- وارد مسیر مقابل شوید. پیشخوان وردپرس » نمایش » ویرایشگر پرونده پوسته
3- فایل style.css را باز کنید و کدها را در انتهای آن پیست کنید.
در کد بالا بجای your-color از رنگ دلخواه استفاده کنید.
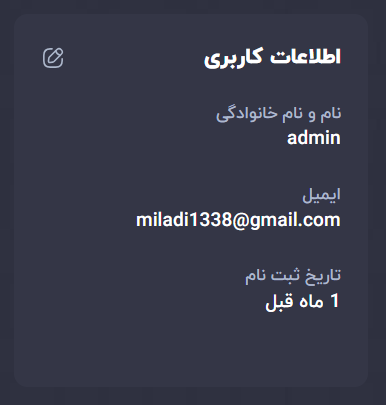
مدت ها پیش و زمانی که یک بازی به عنوان پلاتو را نصب کردم، به یک مورد جالب برخورد کردم. من میتوانستم ببینم چند روز از عضویت من در بازی گذشته است. همانجا بود که تصمیم گرفتم کد آن را با php بزنم و در سایت های مشتری ها استفاده کنم. این ویژگی اخیرا در سایت های زیاد استفاده میشود و به کاربر اجازه میدهد ببیند چقدر از عضویت آن در سایت میگذرد.
برای استفاده از این ویژگی کافی است کد زیر را در فایل فانکشن سایت خود قرار دهید.
function webdenj_user_registered() {
$user = wp_get_current_user();
$udata = get_userdata( $user->ID );
$registered = $udata->user_registered;
echo human_time_diff( strtotime($registered), current_time('timestamp')).' قبل';
}
add_shortcode('wdj_user_registered', 'webdenj_user_registered');
اکنون هر کجا که میخواهید مدت زمان عضویت کاربر در سایت شما به کاربر نمایشد داده شود از شرت کد زیر استفاده کنید.
[wdj_user_registered]

برخی از سایت ها ترجیح میدهند تعداد کاربران سایت خود را به نمایش درآوردند. البته این موضوع برای بحث حساب کاربری سایت یا صفحه اصلی سایت میتواند موضوع جذابی باشد.
برای این کار کافی است شما کد زیر را در انتهای فایل فانکشن قالب سایت خود قرار دهید.
function webdenj_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
add_shortcode('webdenj_user_count', 'webdenj_user_count');
اکنون میتوانید با استفاده از شرت کد زیر، هرکجا از سایت که دوست داشتید، تعداد کاربران سایت خود را به نمایش در بیاورید.
[webdenj_user_count]
راحتی و سهولت در استفاده از این کد از کدهای کاربردی در وردپرس، ویژگی ایی است که شاید زیاد به چشم نیاید، اما بسیار حائز اهمیت است.خیلی از کاربران یا حتی کارفرما ها ترجیح میدهند که در سایت مراحل پرداخت راحت تر و سریع تر اتفاق بیوفتد.
برای اختیاری کردن فیلد های صورت حساب، تنها کافی است کد های زیر را در فایل فانکشن قالب سایت خود قرار دهید.
add_filter( 'woocommerce_default_address_fields' , 'custom_override_default_address_fields' );
function custom_override_default_address_fields($address_fields) {
$address_fields['first_name']['required'] = false;
$address_fields['last_name']['required'] = false;
$address_fields['address_1']['required'] = false;
$address_fields['address_1']['placeholder'] = '';
$address_fields['address_2']['required'] = false;
$address_fields['address_2']['placeholder'] = '';
$address_fields['postcode']['required'] = false;
$address_fields['city']['required'] = false;
return $address_fields;
}
اگر شما خواستید هر کدام از فیلد های بالا بصورت اختیاری نباشد و کاربر الزاما آن را پر کند، کافی است آن کد را پاک کنید.
شما هم از آن دست از افرادی هستید که نمیخواهید کاربر در فرم تسویه حساب، فیلد هایی نظیر نام شرکت و … را پر کند؟ خب ما اینجا در خدمت شما دوستان گلم هستیم. تنها کافی است کد زیر را در اننتهای فایل فانکشن قالب خود قرار دهید.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
/* حذف فیلد نام شرکت */
unset($fields['billing']['billing_company']);
/* حذف فیلد اول آدرس */
unset($fields['billing']['billing_address_1']);
/* حذف فیلد دوم آدرس */
unset($fields['billing']['billing_address_2']);
/* حذف فیلد شهر */
unset($fields['billing']['billing_city']);
/* حذف ء کد پستی */
unset($fields['billing']['billing_postcode']);
/* حذف فیلد کشور */
unset($fields['billing']['billing_country']);
/* حذف فیلد استان یا ایالت */
unset($fields['billing']['billing_state']);
/* حذف فیلد ایمیل */
unset($fields['billing']['billing_email']);
return $fields;
}
اگر شما فیلد خاصی رو در نظر دارید که کاربر آن را پر کند، برای مثال فیلد ایمیل، تنها کافی است آن را از کد های بالا پاک کنید.
در این بخش از کدهای کاربردی در وردپرس، باید گفت که یکی از جذابتترین ویژگیهای سایتهای فروشگاهی، در کنار تمامی ویژگی های خفنی که دارد، کمی خنگ است. شما اگر بخواهید بنابه هر دلیلی محصولی را به صورت رایگان در سایت خود منتشر کنید، وردپرس متوجه این موضوع نمیشود و در کنار قیمت میزند 0 تومان. خب این موضوع اصلا باب میل ما نیست.
چیزی که ما و کاربر های ایرانی بیشتر میپسندند، به این صورت است که اگر محصولی قیمتش 0 تومان بود، بجای نمایش عدد 0، کلمه رایگان را به کاربر نمایش دهد.
برای این کار کافی است کد زیر را فایل فانکشن قالب وردپرسی خود قرار دهید.
add_filter('woocommerce_get_price_html', 'changeFreePriceNotice', 10, 2);
function changeFreePriceNotice($price, $product) {
if ( $price == wc_price( 0.00 ) ) return 'رایگان!'; else return $price;
}
برخی از سایت های خوش ذوق ایرانی که خلاقیت بالایی دارند، اقدام به تغییر رنگ مرورگر کاربر میکنند. یعنی اگر کاربر با موبایل وارد سایت شما شود، رنگ مرورگر او به رنگ دلخواه شما تبدیل میشود.
برای این کار کافی است فایل header.php قالب خود را باز کنید و درون تگ <head> قرار دهید.
<meta name="theme-color" content="#your-color"/>
سیاه، چغر و بدبدن. این اسمیه که من برای نوار ادمین وردپرس انتخاب کردم. شاید شما هم مثل من دوست داشته باشید به دلایل مختلف از شر این نوار زشت خلاص بشید.
برای این کار کافی است کد زیر را در فایل فانکشن قالب خود قرار دهید.
add_filter( 'show_admin_bar', '__return_false' );
شما هم دیدید که برخی سایت ها، تعداد خرید های کاربر را در حساب کاربری به نمایش در میآورند؟ این کار بسیار جذاب است و باعث اعتماد بیشتر میشود.
برای اینکار کافی است از کد زیر در فایل فانکشن قالب خود استفاده کنید.
function webdenj_woo_order_count() {
$user_id = get_current_user_id();
$webdenj_order_count = wc_get_customer_order_count($user_id);
echo $webdenj_order_count;
}
add_shortcode('wc-order-count', 'webdenj_woo_order_count');
سپس با استفاده از شرت کد زیر میتوانید تعداد خرید های کاربر را در هرکجای سایت که دوست داشتین نمایش دهید.
[wc-order-count]
شما با استفاده از این کد میتوانید بصورت مستقیم و بدون کانفیرم از حساب کاربری ووکامرس خارج شوید.
/* Shortcode for no confirmation logout link with optional redirect slug between shortcode tags */
//
// E.g. [logout_link]my-account[/logout_link]
//
function logout_to_optional_redirect_slug_function( $atts, $redirect_slug = null ) {
$redirect_full_url = get_site_url(null, '/', 'https') . $redirect_slug;
$logout_url = wp_logout_url($redirect_full_url);
$logout_hyperlink = "<a href='".$logout_url."'>Logout</a>";
return do_shortcode($logout_hyperlink);
}
add_shortcode( 'logout_link', 'logout_to_optional_redirect_slug_function' );
هم چنین برای استفاده از این کد تنها کافی است از شرت کد زیر استفاده کنید.
[logout_link]
شما با خواندن این مقاله و پیادهسازی آن در سایت خود، به اطلاعاتی درباره کدهای کاربردی وردپرس دست یافته و سایت خود را به سایتی فوق جذاب تبدیل کنید. با نوشتن این کدها در سایت مشتریهایتان، زیبایی و در نتیجه قیمت کار خود را بالاتر ببرید.
برای نوشتن دیدگاه باید وارد بشوید.
با استفاده از روشهای زیر میتوانید این صفحه را با دوستان خود به اشتراک بگذارید.
می پسنـدم0
اندازه متن12
آکادمی وب دنج محیطی دنج برای طراحان سایت حال و یا آینده است. هدف تیم webdenj این است که به همه هموطنان علاقه مند ایرانی کمک کند تا طراحی سایت را به عنوان یک تخصص پولساز در کمترین زمان ممکن فرا گرفته و به درآمد برسند. هدفی که با وجود دوستان عزیزی مثل شما اصلا دور از دسترس نخواهد. به امید موفقیتهای روز افزون همه شما عزیزان …
آکادمی وب دنج محیطی دنج برای طراحان سایت حال و یا آینده است. هدف تیم webdenj این است که به همه هموطنان علاقه مند ایرانی کمک کند تا طراحی سایت را به عنوان یک تخصص پولساز در کمترین زمان ممکن فرا گرفته و به درآمد برسند. هدفی که با وجود دوستان عزیزی مثل شما اصلا دور از دسترس نخواهد. به امید موفقیتهای روز افزون همه شما عزیزان …

سلام
شورت کد برای نمایش تعداد فروش محصول در ووکامرس وتعداد فروش دوره وفایل اموزشی در افزونه دانشکده روی صفحه محصول یا دوره چی هست
سلام
شورت کد نداره ولی میتونین در زمینه های سفارشی نوشته عبارت total_sales رو در صفحه محصول بزارید.
سلام
با چه شرت کدی میشه تعداد خرید محصول یا اموزش را در افزونه ووکامرس وهمچنین در افزونه دانشکده تعدا فروش قالب و افزونه و فایل های اموزشی را در بالای کادر محصول یا هر جای دیگه نمایش داد
سلام
با چه شورتکدی میتونم تعداد محصولات موجود در سبد خرید رو هرجا که خواستم نشون بدم؟
سلام دوست عزیز
شورت کدی برای این مورد وجود نداره ولی شما می تونید از این کد استفاده کنید:
cart->get_cart_contents_count(); ?>
این کد به شما تعداد محصولات موجود در سبد خرید رو نشون میده
ممنون بابت پاسخگویی
این کد رو چجور تو المنتور نشون بدم.
چجور تبدیل به شورتکد کنم؟
خواهش می کنم برای استفاده به عنوان شورت کد ابتدا این کد رو داخل فایل functions.php قالب قرار بدید :
// Add a custom shortcode to display the cart contents count
function display_cart_contents_count_function() {
return WC()->cart->get_cart_contents_count();
}
add_shortcode('display_cart_contents_count', 'display_cart_contents_count_function');
سپس می تونید از شورت کد [display_cart_contents_count] هر جایی مثل المنتور استفاده کنید.
خیلی خیلی کاربردی و ضروری بود این کد ها . با تشکر فراوان
خیلی خوشحالم مورد پسندتون واقع شده دوست من
سلام خیلی عالی بود بنظر من بازم هم از کد های مهم اضافه کنید
مثلا چطور رنگ اسم مدیر سایت با کاربر سایت متفاوت باشه
اگر امکانش هست این کد هم به این مقاله اضافه کنید ❤️
سلام دوست من
تشکر از شما
خوشحالم این مقاله برای شما مفید بوده
چشم
سعی میکنم کد های بیشتری برای شما قرار بدم
عالی بود
ممنونم از شما دوست. خوشحالم مقاله مهم ترین کد های کاربردی وردپرس براتون مفید بوده
🧡🧡🧡🧡🧡🧡عالی
خیلی ممنونم دوست من
واقعا عالی بود
ممنونم از شما دوست من
دمتون گرم خیلی دنبال این کد ها بودم ولی نمیدونستم کجا و چطور بزارمش خیلی ممنون ❤️
یه قالب آماده خریدم میخوام بهش فونت اضافه کنم آموزش اونم اگر بزارید عالیه
سلام دوست من
خوشحالم این مقاله به کار شما اومده
راجب افزودن فونت به قالب هم معمولا از بخش تنظبمات قالب و قسمت تایپوگرافی این امر قابل انجام هستش
عالیه😍 و واقعا کاربردیه
بسیار ممنونم از شما دوست من
خوشحالم براتون مفقد بوده
واقعا عالییی کاربردی بود
بسیار ممنونم از شما دوست من
خوشحالم براتون مفید بوده