ساعت پشتیبانی : هر روز حتی روز های تعطیل، هشت صبح تا نه شب
97713790917
پشتیبانی مشتریان
هرمزگان تسلیت
هیچ محصولی در سبد خرید نیست.
ساعت پشتیبانی : هر روز حتی روز های تعطیل، هشت صبح تا نه شب
پشتیبانی مشتریان

حقیقتا کمی باورش برای من سخت است که هم اکنون اسفند ماه است! از دید من زمان آن فرا رسیده که به ترندهای طراحی سایت در سال 1403 نگاهی بیاندازیم. در این سری مقالات به جنبههای زیبایی های ظاهری و تخصص در زمینه طراحی سایت میپردازیم که فکر میکنیم در سال آینده بر طراحی سایت تأثیرگذار خواهند بود.
برای مدیران وب سایت ها، طراحان قالب و افزونه، برنامه نویسان ، طراحان گرافیک و سایر متخصصان اینترنت، بسیار مهم است که از آخرین سبکهای طراحی سایت مطلع باشند.
با این کار میتوانید به مشتریان و بازدیدکنندگان نشان دهید که از آنچه ترند است آگاه بوده و با جدیدترین پیشرفتها هماهنگ هستید. همچنین این امر به شما امکان میدهد از آخرین تکنولوژی برای طراحی وبسایتهایی که عملکرد و ظاهر خوبی دارند، استفاده کنید.
آمادهاید ببینید که ترندهای طراحی سایت در سال 1403 چه چیزهایی هستند؟ پس بیایید شروع کنیم.

خب اول بیایید درباره این غول بزرگ و قابل مشاهده هوش مصنوعی صحبت کنیم. از زمان معرفی چت جی پی تی (ChatGPT)، دیگر چارهای جز پذیرش هوش مصنوعی وجود ندارد. این تکنولوژی به طور فزایندهای در حال ورود به تمام حوزههای زندگی، از جمله طراحی سایت و محتوای وب سایت ها است. به عنوان یکی از ترندهای طراحی در سال 1403، انتظار داشته باشید موارد بیشتری را در مرورگر خود ببینید که با استفاده از هوش مصنوعی ساخته شدهاند.
در حال حاضر، به نظر میرسد نوشتن مجتوا برای سایت مهمترین کاربرد هوش مصنوعی در طراحی سایت ها است. با در دسترس بودن تقریباً همگانی هوش مصنوعی، شاهد محتوای زیادی هستیم که در آن هوش مصنوعی حداقل به صورت جزئی، و گاهی حتی به صورت کامل، نقشی داشته است. این محتوا میتواند شامل مقالات سایت، محتوای محصولات، لندینگ پیج ها و … باشد.

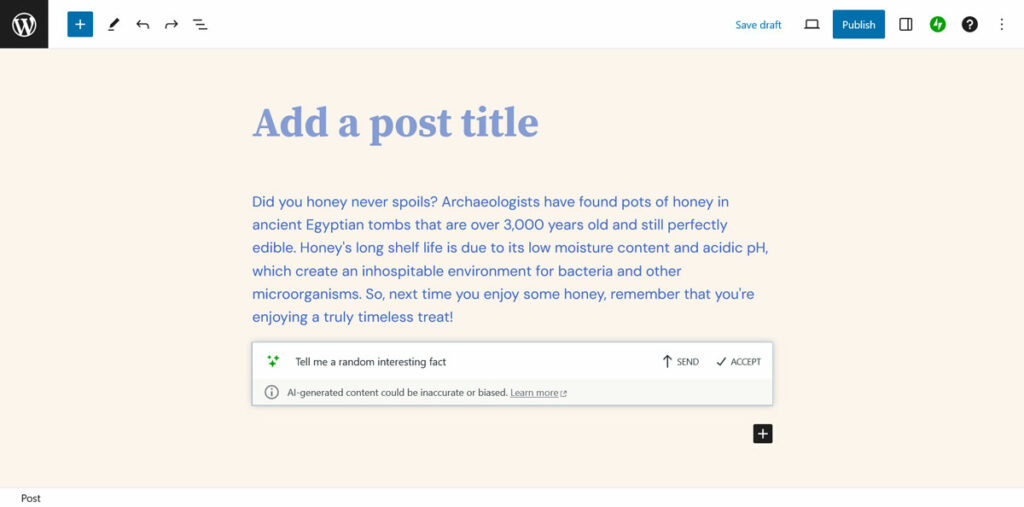
حتی اکنون میتوانید از هوش مصنوعی برای نوشتن مستقیم محتوا در وردپرس استفاده کنید. بزودی و در یک مقاله مجزا در مورد Jetpack AI که به تازگی در مخزن وردپرس منتشر شده، صحبت خواهیم کرد. این ابزار قدرت چت جی چی تی (ChatGPT) را مستقیماً به ویرایشگر وردپرس منتقل میکند.

این روندی است که احتمالاً در سال جدید نیز ادامه خواهد داشت. تا حدی که گوگل دستورالعملهای جدیدی برای محتوا منتشر کرده است. آنها در این دستورالعملها بر تجربهی مستقیم به عنوان یکی از نشانههای جدید کیفیت محتوا در کنار E-A-T (تخصص، اعتبار، اعتماد) تأکید میکنند. همچنین در ماههای اخیر شاهد مجموعهای از بهروزرسانیهای هستهای بودهایم که احتمالاً به این موضوع مرتبط هستند.
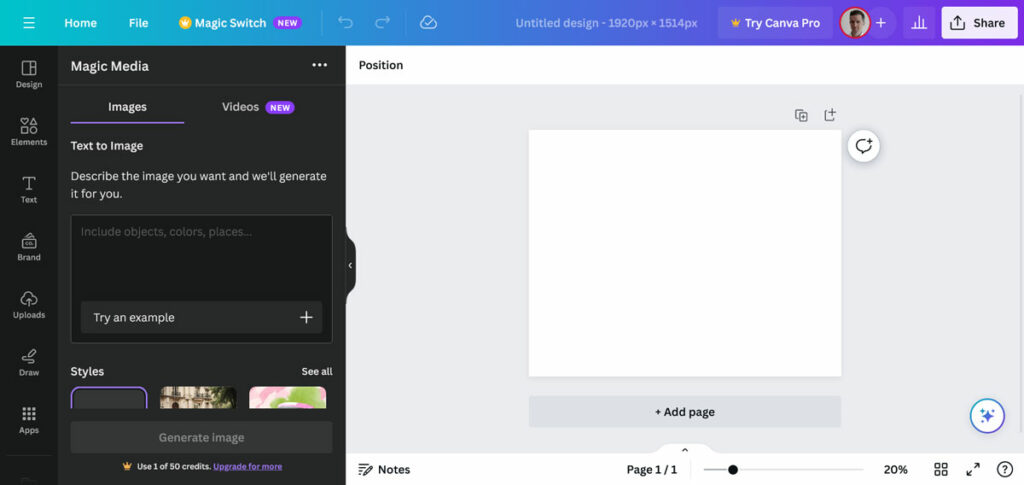
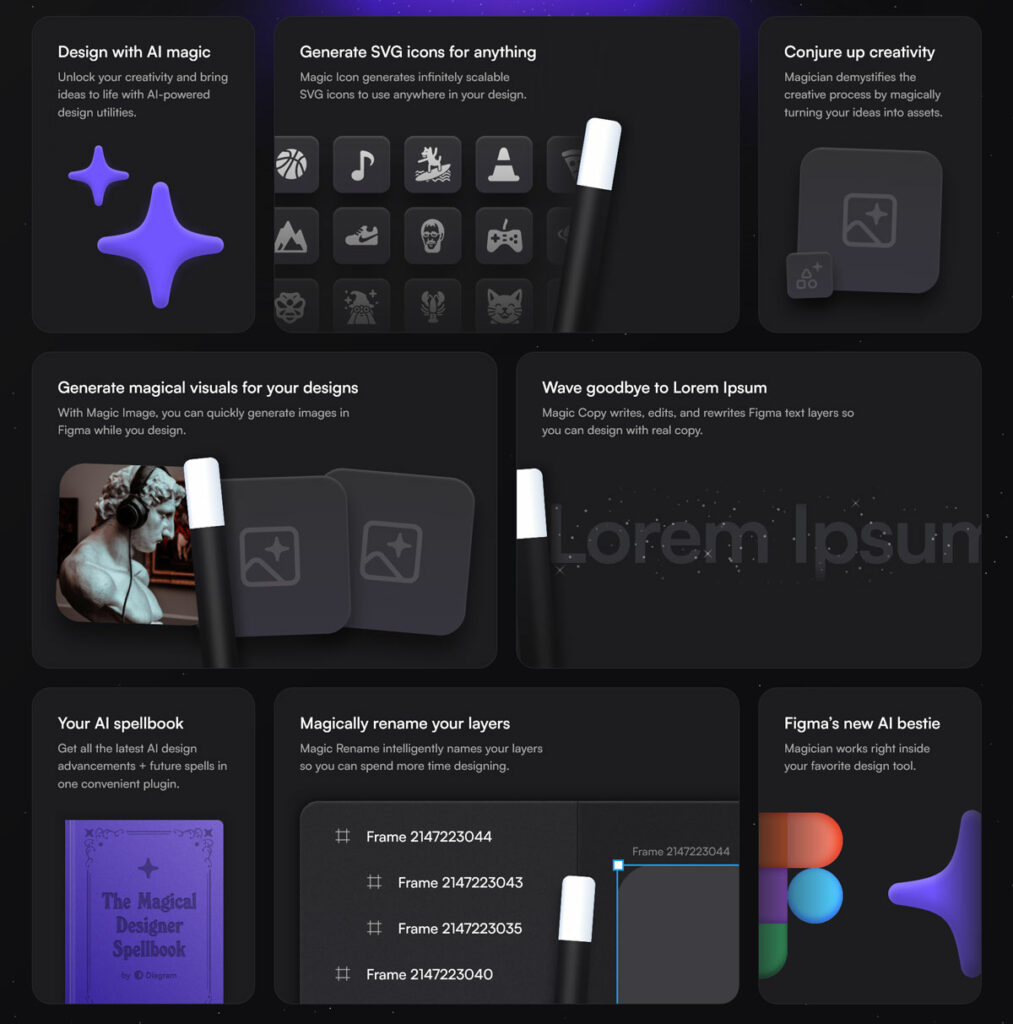
چه بخواهیم و چه نخواهیم رئیسهای جدید ما هوش مصنوعی هستند. هوش های مصنوعی فعلی فقط در زمینه متن حرفهای نیستند، بلکه در تولید تصاویر هم مهارت قابل توجهی دارند. در نیمه اول سال 1402 شاهد انتشار میدجرنی ۵ بودیم و دالی ۳ نیز در چتجیپیتی پلاس در دسترس قرار گرفت. همچنین سرویسهایی مانند کانوا، هوش مصنوعی تصویر خود را ارائه میدهند. در نتیجه، ابزارهای بیشتری برای ساخت تصویر بدون نیاز به گرافیست دیزاینر در اختیار دارید.

شرکتهای وردپرسی مانند المنتور نیز شروع به ارائه قابلیت ساخت تصویر با هوش مصنوعی در محصولات خود کردهاند. بنابراین، به جای استفاده از تصاویر دانلودی و تکراری، یکی از ترندهای طراحی سایت که انتظار میرود در سال 1403 بیشتر ببینیم، تصاویر منحصربهفردی است که با دستورالعملهای متنی و توسط هوش مصنوعی ساخته شدهاند، نه با فتوشاپ.
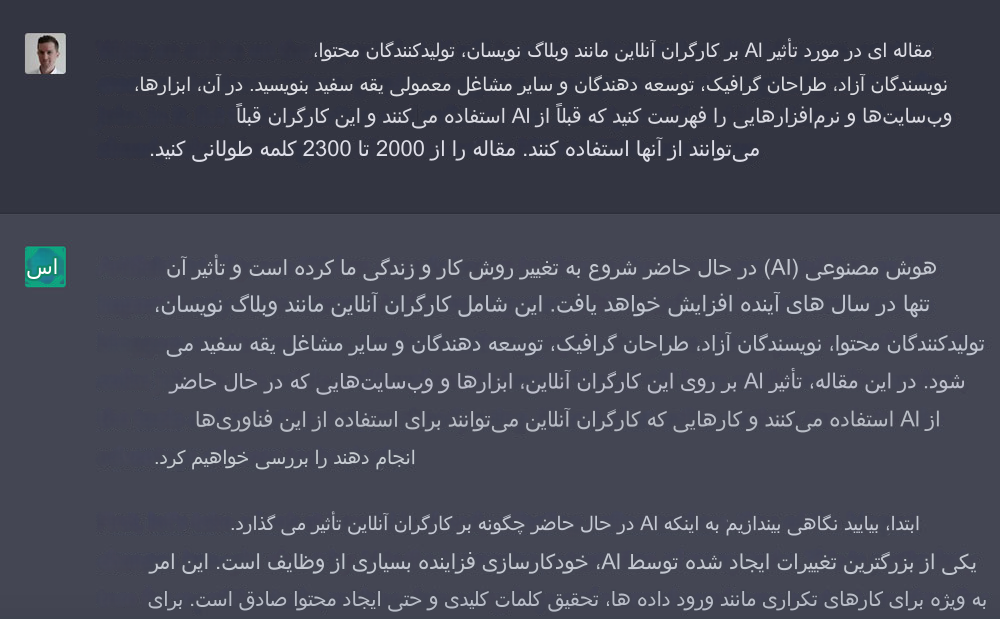
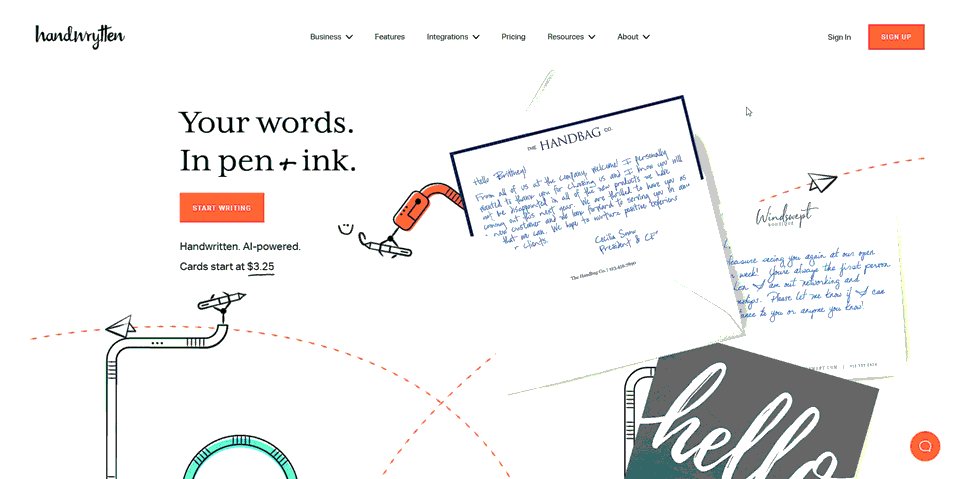
با پیشرفت چشمگیر هوش مصنوعی، پشتیبانی مشتری، بخش دیگری است که در آن شاهد حضور هوش مصنوعی در وبسایتها هستیم.این موضوع در وردپرس نیز صدق میکند.
سخنرانان بوت کمپ 2023 در مورد راههای مختلفی که شرکتهای وردپرس در حال حاضر از هوش مصنوعی استفاده میکنند صحبت کردند و پشتیبانی مشتری توسط هوش مصنوعی یکی از موضوعات مهم برای این بحث بود.
همچنین افزونههایی مانند «Chatbot ChatGPT برای وردپرس» و «AI Engine» وجود دارند که به شما امکان میدهند تا قدرت چتبات و سایر قابلیتهای ChatGPT را به وبسایت خود اضافه کنید.
بنابراین، دفعه بعد که روی یکی از دکمههای رایج «با ما چت کنید» کلیک کردید، آماده باشید که ممکن است انسانی با شما چت نکند و همه چیز توسط یک ربات کنترل شود.
هوش مصنوعی نه تنها میتواند برای شما متن روان بنویسد، بلکه قادر به نوشتن کد نیز هست. این درست است که در سمیناری که به این موضوع “وردکمپ اروپا ۲۰۲۳” اختصاص داشت، نتایج برای برنامه و کد های پیچیده چندان جالب نبود، اما برای توابع ساده CSS یا جاوا اسکریپت، میتوانید کاملاً روی مدلهای زبانی مانند GitHub Copilot یا ChatGPT برای کمک به خود حساب کنید.

البته، همچنان چالش اصلی برای هوش مصنوعی این است که کد هایی که برای شما ارائه میدهد قابل گسترش باشد تا شما بتوانید برای نوشتن کد های خود از او کمک بگیرید. با این حال، به احتمال زیاد، داشتن وبسایتهایی که کد آنها حداقل تا حدی توسط هوش مصنوعی نوشته شده باشد، در آینده رایجتر خواهد شد.
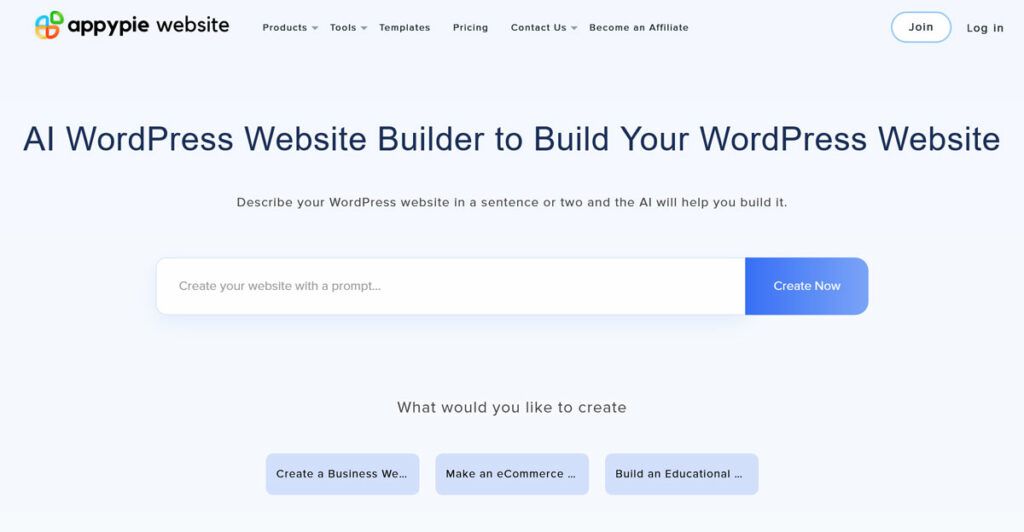
هوش مصنوعی در سال 1403 با خود طراحی سایت را هم به ارمغان میآورد! حالا دیگه ابزارهایی وجود دارد که با چند تا دستورالعمل ساده، میتوانید به صورت خودکار یک وبسایت بسیار حرفه ای طراحی کنید. برای مثال:

محتوای ویدیویی یکی از محبوبترین فرمهای محتوا در دنیاست. فقط کافیست به یوتیوب و تیکتاک نگاه کنید که از پربازدیدترین وبسایتهای جهان هستند. علاوه بر این، بسیاری از شبکههای اجتماعی با سرویسهای ویدیویی خود مانند Reels اینستاگرام به این غافله پیوستهاند.

با توجه به محبوبیت محتوای ویدیویی، جای تعجب نیست که تصاویر متحرک نیز یکی از ترندهای طراحی سایت به شمار بیاید.

برای ایجاد محتوا های متحرک می توانید از CSS استفاده کنید، که میتواند انیمیشنها، ترانزیشنها و افکتهای هاور و اسکرول را کنترل کند. حتی لازم نیست جاوا اسکریپت بلد باشید.
انیمیشنهای لودینگ یا اینتراکشن ها گزینههای دیگری هستند که به شما این امکان را میدهند وبسایت های پویا تر و روانتری را ایجاد کنید. با پیشرفت تکنولوژی و توانمندتر شدن مرورگرها، شاهد خواهیم بود که طراحان و برنامه نویسان وب بیشتری از اینتراکشن ها برای سایت خود استفاده میکنند.
با این وجود، میتوانید انیمیشن ها را به شیوه های دیگری مانند تصاویر متحرک، ویدیوها یا گیفها در سایت های خود استفاده کنید. همچنین اگر از سایت المنتوری استفاده می کنید، ویجت lottie یک گزینه عالی برای برای شماست.
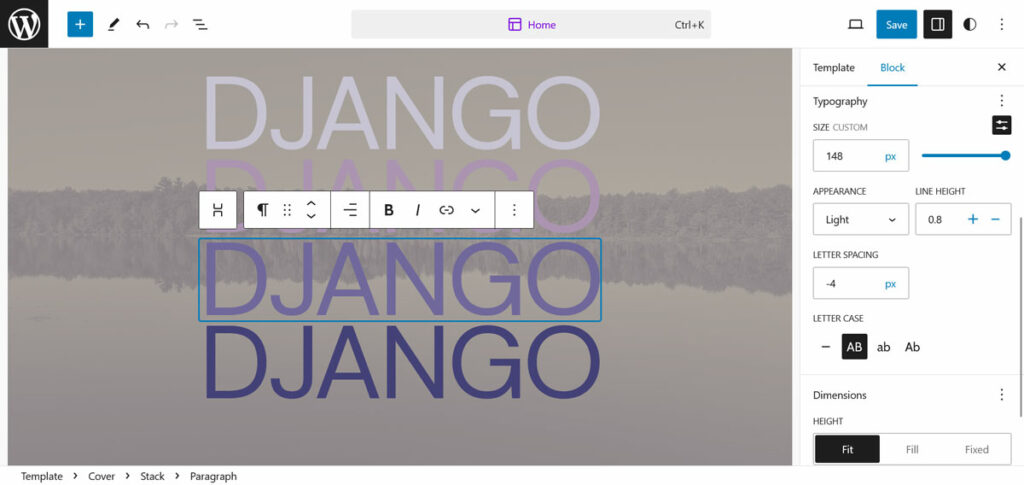
علاوه بر انیمیشنها، راه دیگری برای جذب مخاطب و پویاتر کردن سایت، استفاده از تایپوگرافی های مناسب است. این ترفند در وبسایتهای بسیاری به چشم میآید. برای مثال استفاده از یک وزن فونت بزرگ، بشدت چشم مخاطب را درگیر خواهد کرد و میتواند مفهوم اصلی برند یا محتوای شما را به سرعت منتقل کند. میتوانید از این روش برای نام برند خود، عناوین، نقاط قوت و ویژگی هایی که نیاز دارید مخاطب سریع آن را ببیند و … استفاده کنید.

استفاده از تایپوگرافی مناسب یک جایگزینی عالی برای تصاویر است. زیرا بارگیری آن کمتر طول میکشد و اثر مشابهی دارد.
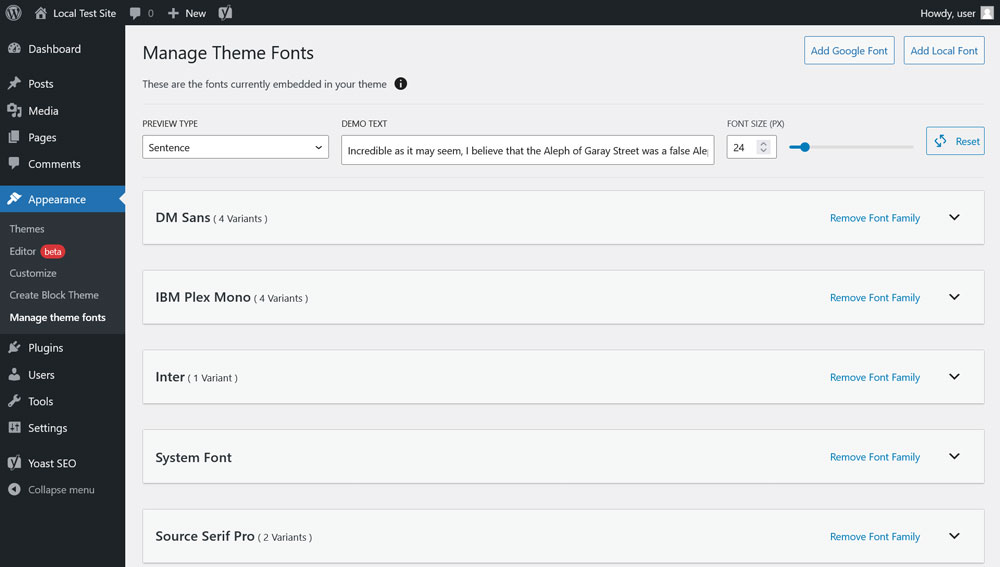
علاوه بر این، استفاده از تایپوگرافی های مختلف در ویرایشگر سایت وردپرس بسیار آسان است. شما می توانید از افزونه Create Block Theme برای اضافه کردن فونت دلخواه خود به وبسایت خود استفاده کنید.

همچنین شما میتوانید کلماتی که میخواهید برای آن ارزش بیشتری قائل بشید را برجسته کنید یا حتی رنگ آن را تغییر دهید. این باعث میشود که مخاطب بیشتر به آن مطلب یا کلمه توجه کند.

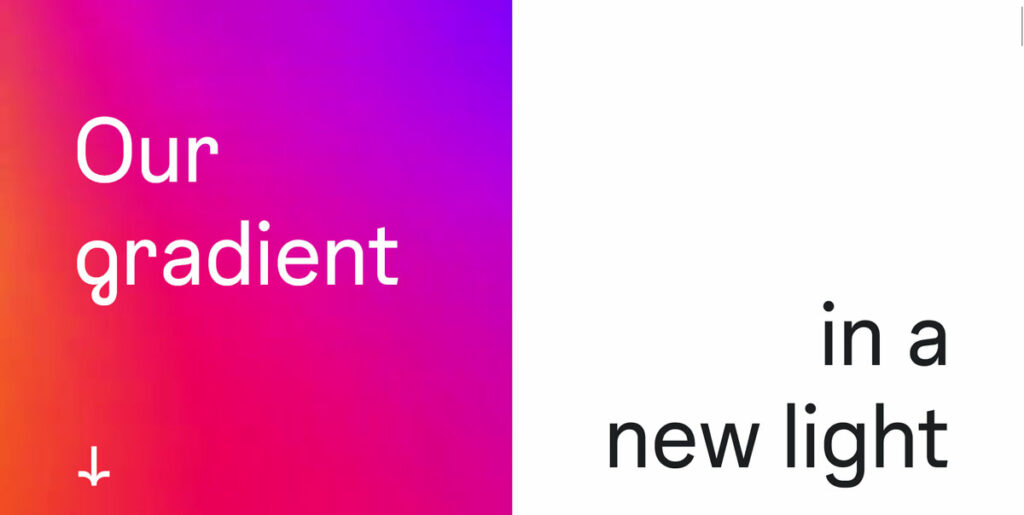
شاید شما هم با خود فکر کنید گرادینت ها زمان تغییر لوگوی اینستاگرام محبوب بودند و دیگر جایی بین طرح های جدید ندارند. اما سخت در اشتباه هستید. مدتی است که گرادینت ها مجدد در دل طراحان جا باز کرده اند. گرادینت ها یک روشی عالی برای افزودن رنگ به طرح های وبسایت هستند. میتوانید از گرادینتها برای تصاویر، پسزمینهها، دکمهها و بسیاری از المان های دیگر استفاده کنید.

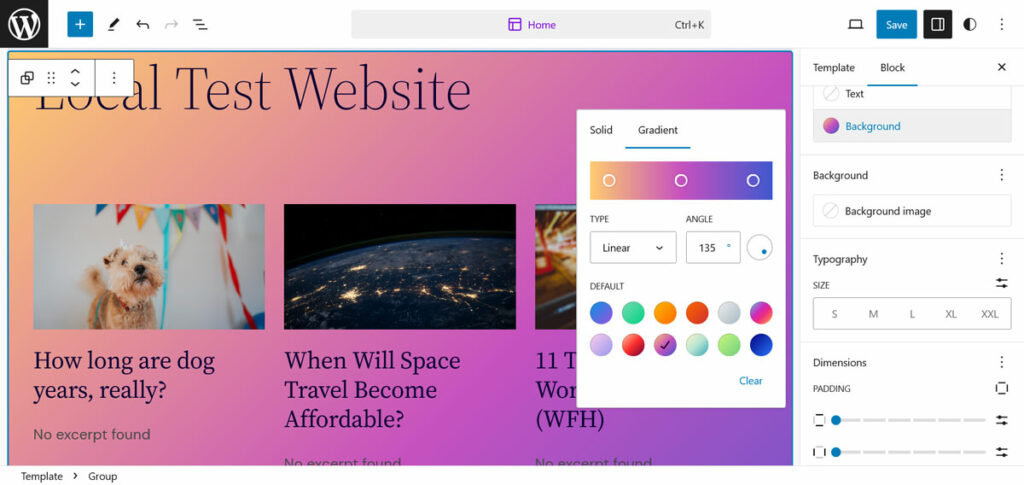
خبر خوب این است که وردپرس در حال حاضر قابلیتهای زیادی برای استفاده از گرادینت در سایت ها دارد. ویرایشگر وردپرس به شما این امکان را میدهد در بسیاری از مکانها، بهویژه بهعنوان پسزمینه، از گرادینت استفاده کنید.

بنابراین، اگر میخواهید در سال 1403 وارد حوزه طراحی سایت شوید، یکی از کار هایی که برای زیباتر کردن سایت های خود میتوانید از آن استفاده کنید همین ویژگی گرادینت است.
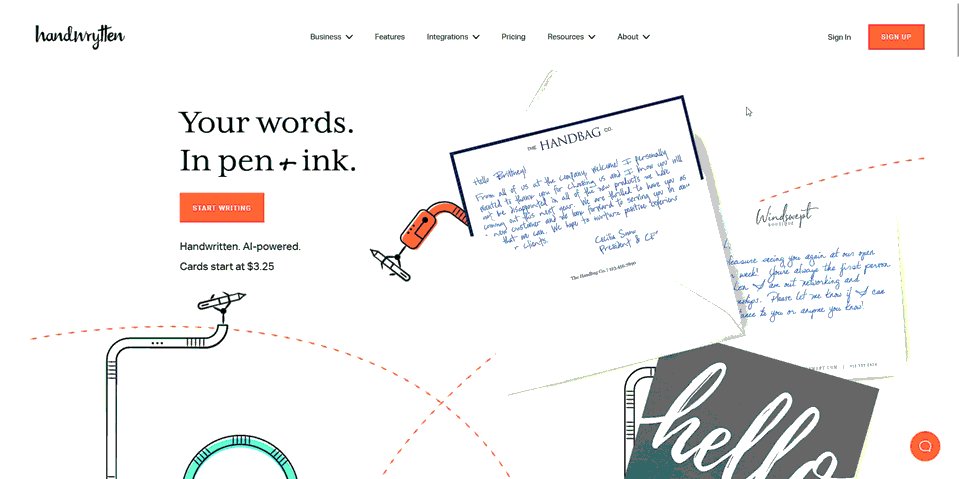
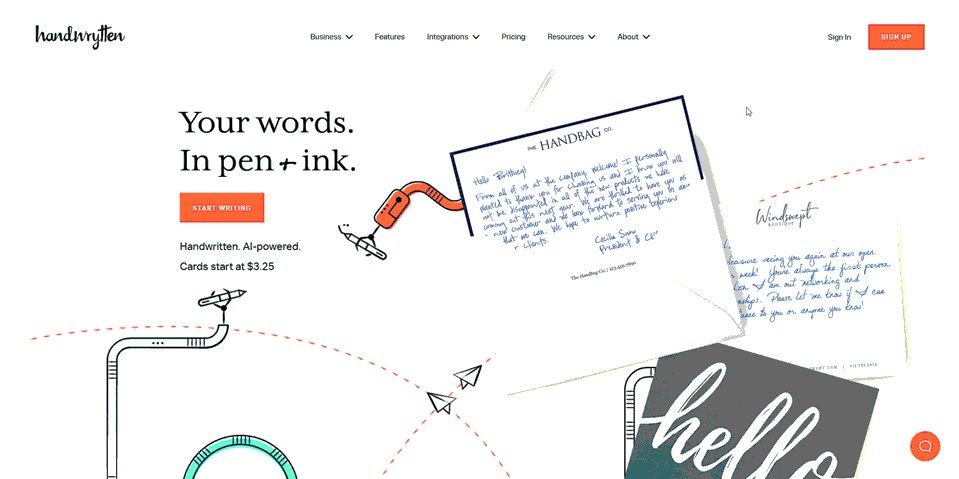
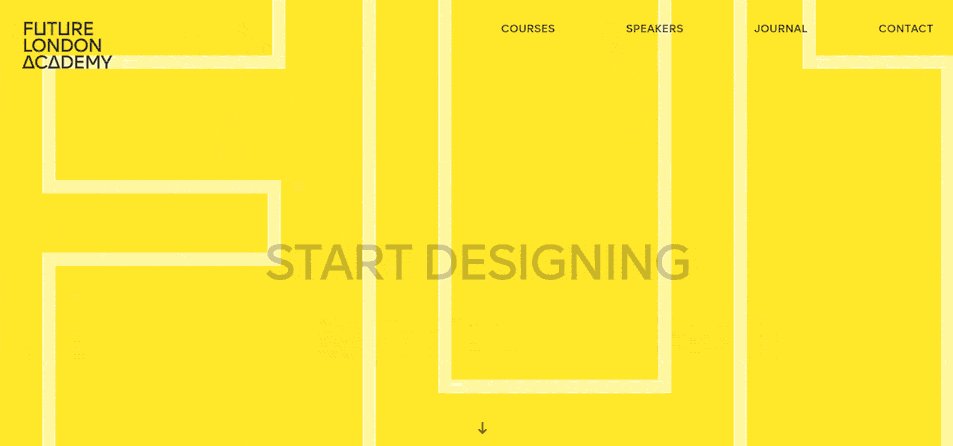
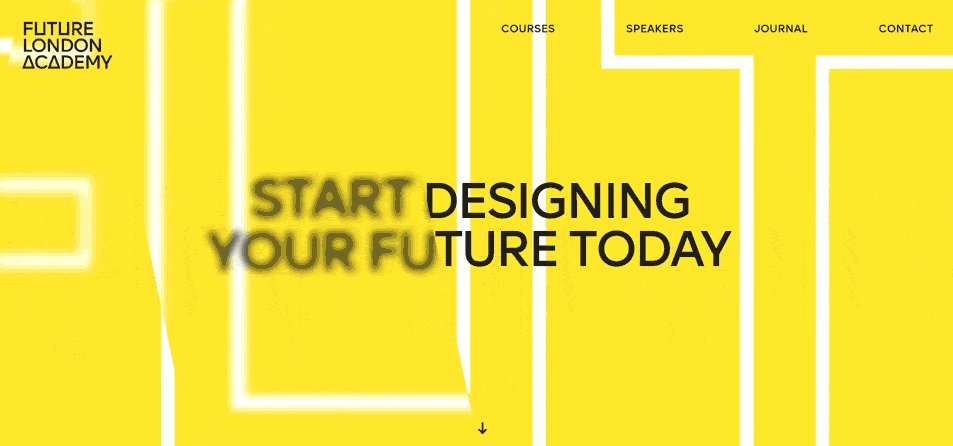
تایپوگرافی پویا (دارای انیمیشن) روشی برای جذابتر کردن متن در وبسایت شماست. این روش با ترکیب متن با انیمیشن، باعث تحرک و پویایی متن میشود. یکی از کاربردهای رایج این تکنیک، استفاده از آن برای نام برند یا شعار شما در صفحات مهم سایت است.

تایپوگرافی پویا در جلب توجه و اطمینان از خواندن متن مورد نظر شما توسط بازدیدکنندگان بسیار موثر است. همچنین، پیادهسازی آن در وردپرس بسیار آسان است. شما به راحتی میتوانید آن را به صورت گیف یا ویدیو در ویرایشگر اضافه کنید.
با این حال، چالش اصلی این روش، ایجاد انیمیشنها است. آشنایی با برنامه هایی مانند After Effects در این زمینه بسیار مفید است. اگر این ابزار با تخصص شما همخوانی ندارد، میتوانید وبسایتهایی مانند Typomotion، OFFEO و Canva را امتحان کنید.
همچنین شما میتوانید با استفاده از افزونه المنتور، متون متحرک و جذاب مختلفی ایجاد کنید.
شاید با اصطلاح «باکسهای بنتو» آشنا نباشید، اما به احتمال زیاد آنها را دیدهاید. اپل در وبسایت و سیستمعامل موبایل خود از این نوع چیدمان استفاده کرده است. این باکسها در واقع یک نوع چیدمان شبکهای با لبههای گرد هستند که شبیه جعبههای غذای ژاپنی (بنتو) هستند.

در نهایت، این باکسها صرفاً دارای گوشههای گرد هستند، با این حال، آنها یک روند طراحی هیجانانگیز هستند که بسیاری از افراد از آن استفاده میکنند. میتوانید برای مشاهده نمونههای بیشتر به وبسایت Bento Grids مراجعه کنید.
بهطور کلی، باکس ها و لبههای گرد آن در سال 1403 به یک ترند مهم در طراحی سایت تبدیل خواهند شد. آنها وضوح و ساختار را به وبسایت اضافه کرده و پیمایش در آن را آسانتر میکنند. علاوه بر این، به دلیل کمک به خوانایی بیشتر محتوا های سایت شما، علاوه بر زیبایی و گیرایی بالا، برای مخاطب نیز بسیار جذاب تر است
اگر به استفاده از باکسهای بنتو یا روش مشابهی علاقهمند هستید، میتوانید در مورد فریمورکهای «فلکسباکس» (Flexbox) و «سی اس اس گرید» (CSS Grid) تحقیق کنید.
این روند چیز جدیدی نیست، سالها پیش در مورد نحوه اجرای طراحی سایت های کاربر پسند در وردپرس در دوره های طراحی سایت صحبت کرده ایم. با این حال، با انتشار استانداردهای جدید که به طور فزایندهای به قوانین تبدیل میشوند، تمرکز مجددی بر این موضوع صورت گرفته است.

بنابراین، به طور حتم، دسترسپذیری همچنان یک ترند طراحی سایت در سال 1403 و بعد از آن خواهد بود، که اتفاق مثبتی است. ساخت وبسایتهایی که برای همه کاربران راحت از آن استفاده کنند، باید یک امر بدیهی باشد.
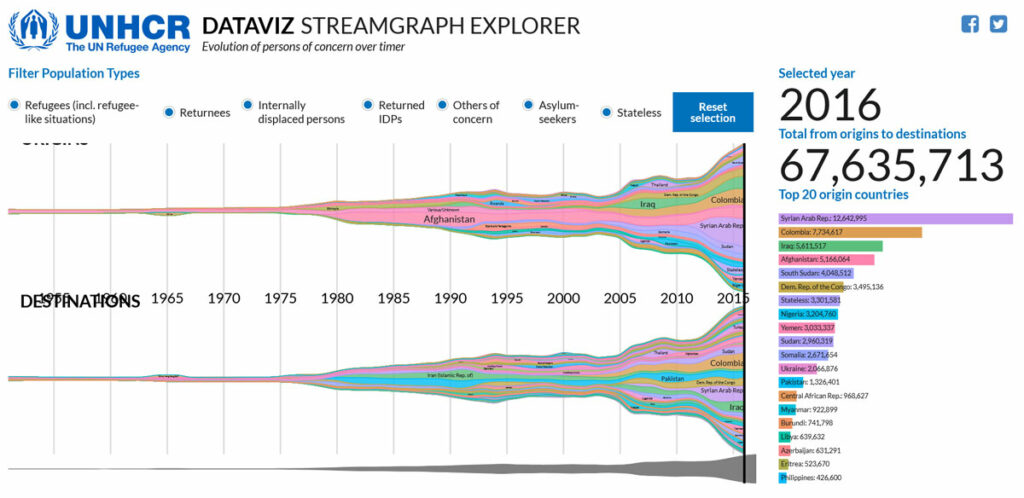
اگر همهگیری کووید-۱۹ چیزی به ما آموخت، آن اهمیت درک حجم زیادی از دادههای بصری به صورت آنلاین است. در طول قرنطینه، بهروزرسانی تعداد مبتلایان در داخل یا سایر کشورها به یک عادت فراگیر تبدیل شد.

با این حال، یکی از نتایج مثبت این دوره، بهبود توانایی طراحان سایت در نمایش مقادیر زیادی از دادههای پیچیده در صفحات وب بود! انتظار میرود این روند در طراحی وب در سال 1403 بیشتر به چشم بخورد.
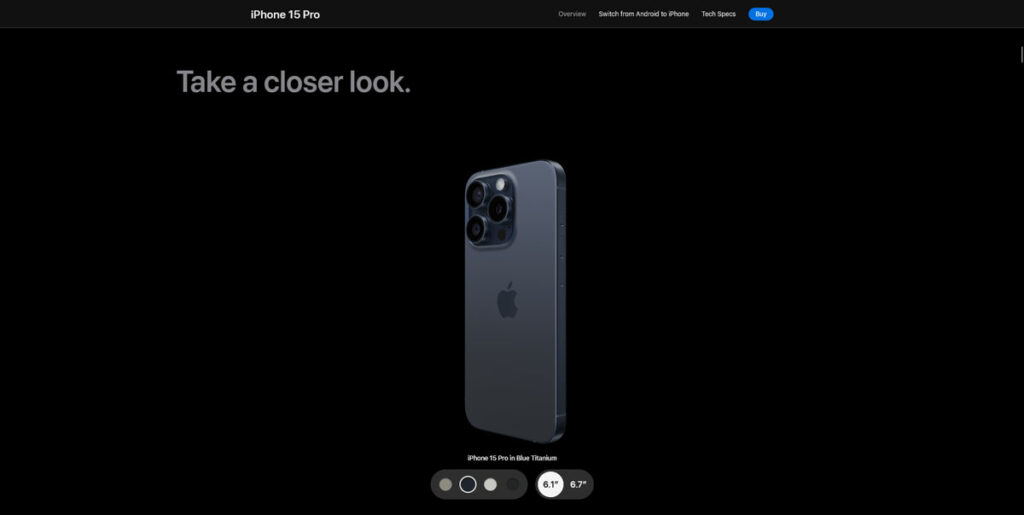
در نهایت، به لطف پیشرفتهای تکنولوژی و مهارتهای طراحان سایت، مشاهده محتوای سه بعدی آنلاین که قابلیت تعامل را دارد، در حال رواج پیدا کردن است. به عنوان مثال، میتوانید جدیدترین آیفون را از هر زاویهای که میخواهید در مرورگر خود ببینید و با آن بازی کنید.

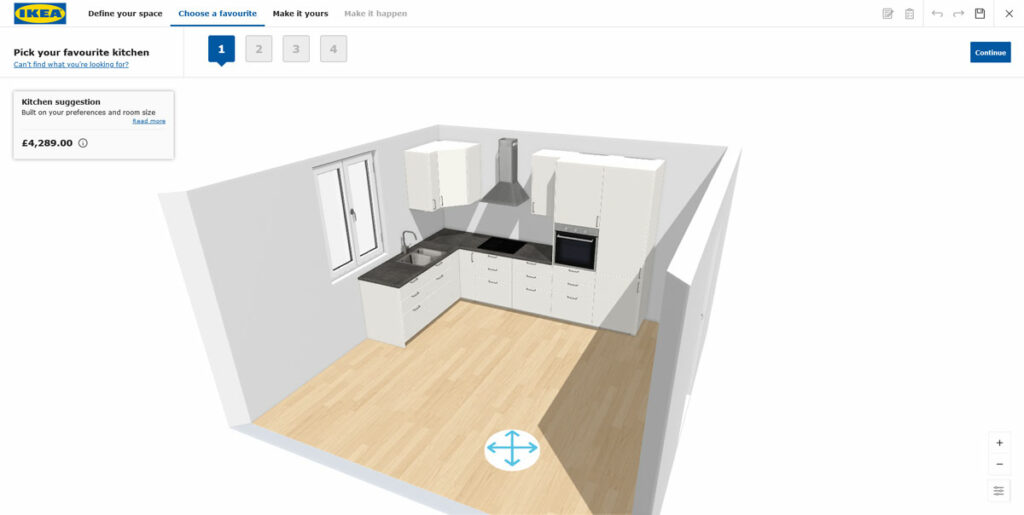
یا اخیراً به فکر ساخت آشپزخانه با محصولات IKEA افتادهاید؟ میتوانید بدون اینکه حتی به فروشگاه مبلمان سوئدی نزدیک شوید، این کار را در محیطی شبیه به بازی سیمز انجام دهید.

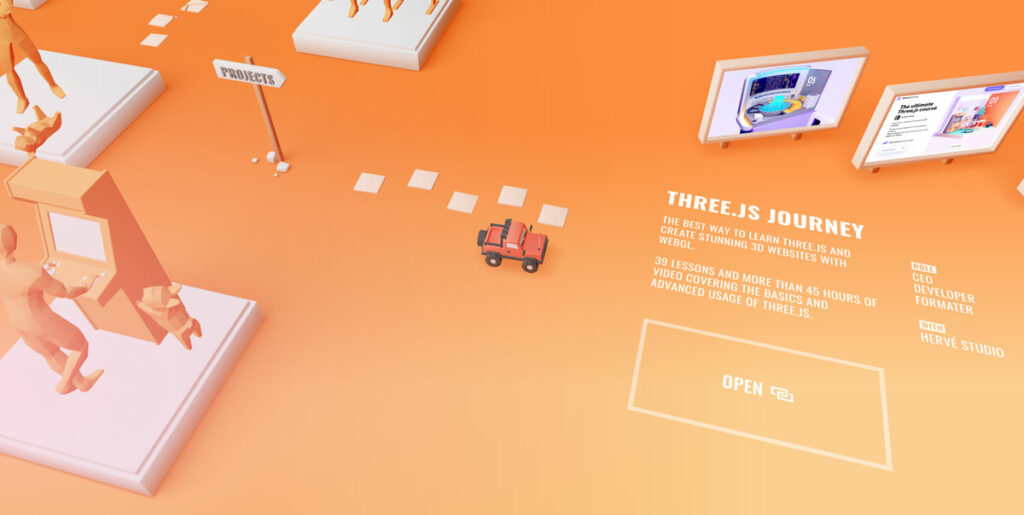
در نهایت، نمونه سایت طراحی شده شگفتانگیزی از جناب Bruno Simon وجود دارد که رزومه خود را به عنوان یک بازی آنلاین سه بعدی ساخته است و میتوانید آن را بازی کنید و در حین بازی کردن بیشتر با او و مهارت هایش آشنا شوید. البته، این درصورتی است که خود وبسایت نتواند شما را راجب تخصص او قانع کند.

با قدرتمندتر شدن مرورگرها و رایانهها، انتظار میرود در سال آینده نمونههای بیشتری از چنین وبسایتهایی ببینیم.
وب دنجی های عزیز، چه طراح سایت باشید، چه توسعه دهنده و چه صرفا صاحب سایتی علاقهمند به ترندهای روز، مهمه که بدونید تو دنیای طراحی سایت چه خبره! با درک ترندها و تکنولوژی هایی که در سال 1403 حرف اول رو میزنن، میتونید مطمئن بشید که تو خط مقدم پیشرفتها قرار دارید.
در حالیکه همونطور که تو هر بخش دیگهای از زندگی، هوش مصنوعی بخش زیادی از بحثها رو به خودش اختصاص داده، پیشرفتهای هیجانانگیز دیگهای هم هست که باید بهشون توجه کرد. از گرادینتها و انیمیشنها گرفته تا ترندهای تایپوگرافی، حاشیههای قابل مشاهده، دسترسپذیری، محتوای سهبعدی و نمایش داده، موارد زیادی هست که میتونیم در سایت های امسال منتظرشون باشیم. موافق نیستید؟
شما از چه ترندهای طراحی وب در سال 1403 بیشتر از همه استقبال میکنید؟ فکر میکنید در این مقاله چیزی از قلم افتاده؟ نظراتتون رو با ما در میان بگذارید!
برای نوشتن دیدگاه باید وارد بشوید.
با استفاده از روشهای زیر میتوانید این صفحه را با دوستان خود به اشتراک بگذارید.
می پسنـدم0
اندازه متن12
آکادمی وب دنج محیطی دنج برای طراحان سایت حال و یا آینده است. هدف تیم webdenj این است که به همه هموطنان علاقه مند ایرانی کمک کند تا طراحی سایت را به عنوان یک تخصص پولساز در کمترین زمان ممکن فرا گرفته و به درآمد برسند. هدفی که با وجود دوستان عزیزی مثل شما اصلا دور از دسترس نخواهد. به امید موفقیتهای روز افزون همه شما عزیزان …
آکادمی وب دنج محیطی دنج برای طراحان سایت حال و یا آینده است. هدف تیم webdenj این است که به همه هموطنان علاقه مند ایرانی کمک کند تا طراحی سایت را به عنوان یک تخصص پولساز در کمترین زمان ممکن فرا گرفته و به درآمد برسند. هدفی که با وجود دوستان عزیزی مثل شما اصلا دور از دسترس نخواهد. به امید موفقیتهای روز افزون همه شما عزیزان …

عالییی بود
بسیار ممنونم از دیدگاه ارزشمندتون دوست من