سرعت و عملکرد سایت های وردپرسی میتواند به طور مستقیم روی تجربه کاربری اثرگذارباشد. افزونهی بهینهسازی وردپرس WP-Optimize ابزاری است که به شما کمک میکند تا سرعت و عملکرد سایتتان را بهشدت بالا ببرید. در مقاله بررسی افزونه WP-Optimize، به نحوه عملکرد، ویژگیهای کلیدی، قیمت، جایگزینهای آن و نکات دیگر میپردازیم. بیایید شروع کنیم و ببینیم که چگونه WP-Optimize میتواند وبسایت شما را متحول کند.
افزونه WP Optimize چیست؟
WP Optimize یک افزونه همه کاره برای بهینه سازی سرعت و دیتابیس سایت های وردپرسی است. این افزونه با ارائه مجموعه ای از ویژگی ها که جنبه های مختلف بهینه سازی را هدف قرار می دهند، خود را از سایر افزونه های مشابه متمایز می کند. تمرکز این افزونه کاربردی بر روی کش کردن صفحات (caching)، پاکسازی دیتابیس و فشرده سازی تصاویر است. رابط کاربری آسان و بهینه سازی موثر دیتابیس دو ویژگی مهمی هستند که این افزونه را نصبت به سایر افزونه های مشابه متمایز می کنند.

چرا بهینهسازی سایت وردپرسی مهم است؟
بهینهسازی سایت وردپرسی شما بسیار مهم است، زیرا مستقیما بر سرعت بارگذاری و سئوی سایت تاثیر می گذارد و منجر به تجربه کاربری بهتری برای بازدیدکنندگان خواهد شد. وب سایت های کند می توانند بازدیدکنندگان را فراری دهند و باعث کاهش ترافیک و درآمد شوند. تحقیقات نشان می دهد که حدود ۴۰٪ از بازدیدکنندگان اگر بارگذاری یک صفحه بیشتر از سه ثانیه طول بکشد، از آن صفحه خارج می شوند.
استفاده از افزونههای بهینهسازی سرعت، مانند افزونه WP Optimize، میتواند به بهبود Core Web Vitals کمک کند. Core Web Vitals مجموعهای از معیارهاست که تجربه کاربر از یک وبسایت را اندازهگیری میکند. این شاخص ها به صاحبان وبسایت کمک میکنند تا عملکرد سایت خود را از نظر سرعت بارگذاری، تعامل و جذابیت بصری ارزیابی کنند.
بررسی WP Optimize: رابط کاربری و سهولت استفاده
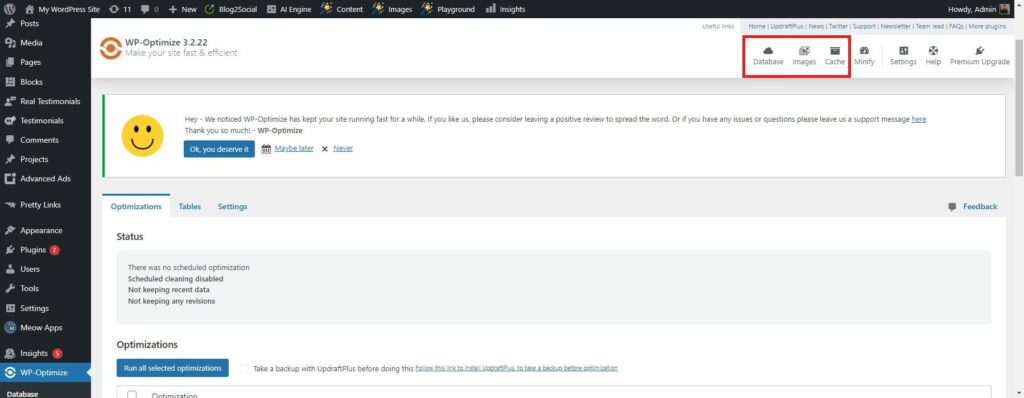
WP Optimize با در نظر گرفتن کاربران مبتدی طراحی شده است. کنترل های ساده و دستورالعمل های واضح، استفاده از این افزونه را بسیار راحت می کند. اکثر ویژگی های این افزونه را می توان با یک کلیک فعال کرد. WP Optimize به خوبی با پیشخوان وردپرس ترکیب می شود و رابط کاربری بسیار زیبایی دارد.

یکی از جذاب ترین ویژگی های افزونه WP Optimize، پاکسازی دیتابیس است. با تنها چند کلیک ساده میتوانید موارد غیر ضروری و اضافی مانند نسخه های قدیمی پستها، نظرات اسپم و… را حذف کنید. این افزونه بعد از پاکسازی به زیبایی نشان میدهد که چه مقدار فضا آزاد میشود و این حس رضایت بخشی را به کاربر منتقل می کند.

WP Optimize: ویژگی های کلیدی برای یک وردپرس بهینه و سریع
WP-Optimize یک راهحل بسیار جامع برای بهبود سرعت و عملکرد وبسایتهای وردپرسی است و تمام ابزارهای لازم را بدون پیچیدگی در اختیار شما قرار میدهد. یکی از ویژگیهای منحصر به فرد این افزونه، بهینهسازی داخلی دیتابیس است که آن را از بسیاری از رقبا متمایز میکند. در ادامه به برخی از ویژگیهای کلیدی WP Optimize میپردازیم:
۱. بهینهسازی دیتابیس:
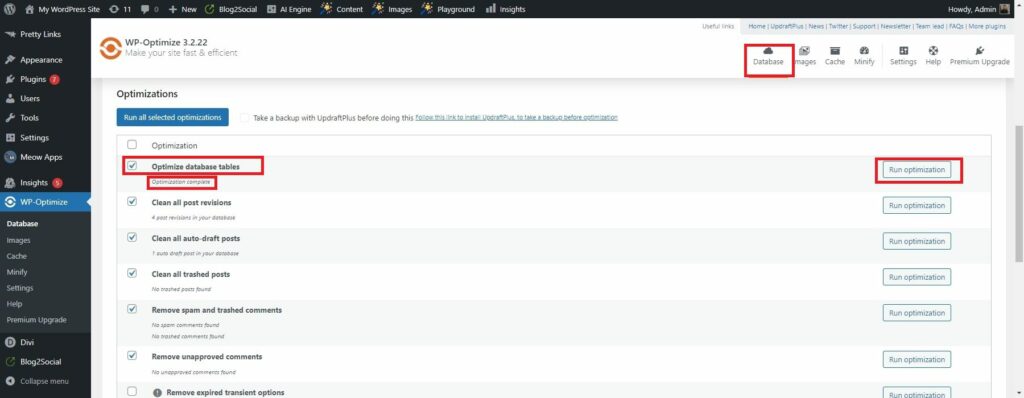
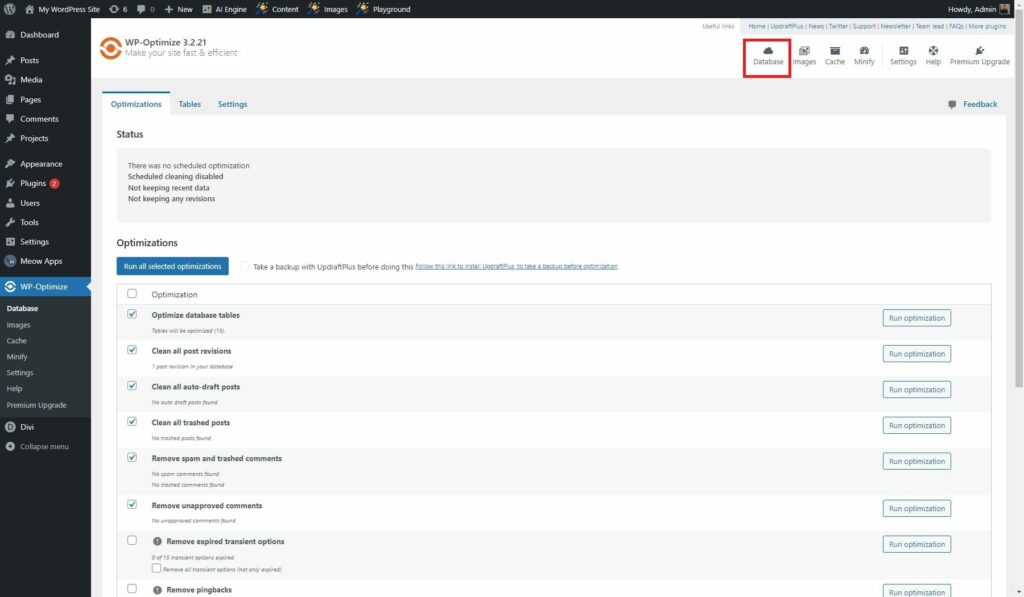
یکی از برجستهترین ویژگیهای افزونه WP Optimize بهینهسازی پایگاه دادهی وردپرس است. این افزونه به شما این امکان را میدهد تا دیتابیس را پاکسازی و بهینه کنید، که در نهایت منجر به کاهش حجم آن (دیتابیس) و افزایش سرعت وبسایت میشود.

همانطور که پیشتر اشاره شد، یکی از ویژگیهای کلیدی WP-Optimize بهینهسازی دیتابیس وردپرس است. این افزونه با انجام کارهای زیر به بهبود عملکرد و سرعت سایت شما کمک میکند:
- حذف دادههای غیرضروری: این شامل مواردی مثل نظرات اسپم، نسخههای قدیمی پستها، پینگبکها، ترکبکها، موارد منقضی شده سایت و … میشود.
- پاکسازی و فشردهسازی جداول MySQL: این کار باعث میشود تا حجم دیتابیس شما کاهش یافته و در نتیجه سرعت وبسایت بهبود یابد.
- برنامهی زمانبندی برای پاکسازی خودکار: با فعال کردن این ویژگی، دیگر نیازی به پاکسازی دستی پایگاه داده نخواهید داشت. فقط کافیه کار رو بسپارید به داداش (:
- بهینهسازی دیتابیس بدون نیاز به اجرای کوئری های دستی: این ویژگی بسیار مهم، بهینهسازی را برای تمامی کاربران، از مبتدی تا حرفهای، آسان میکند.
- ایجاد خودکار پشتیبان از پایگاه داده (اختیاری): WP Optimize به صورت اختیاری میتواند قبل از بهینهسازی، با همکاری افزونهی UpdraftPlus، از پایگاه داده شما پشتیبان تهیه کند. (درباره UpdraftPlus بیشتر بدانید)
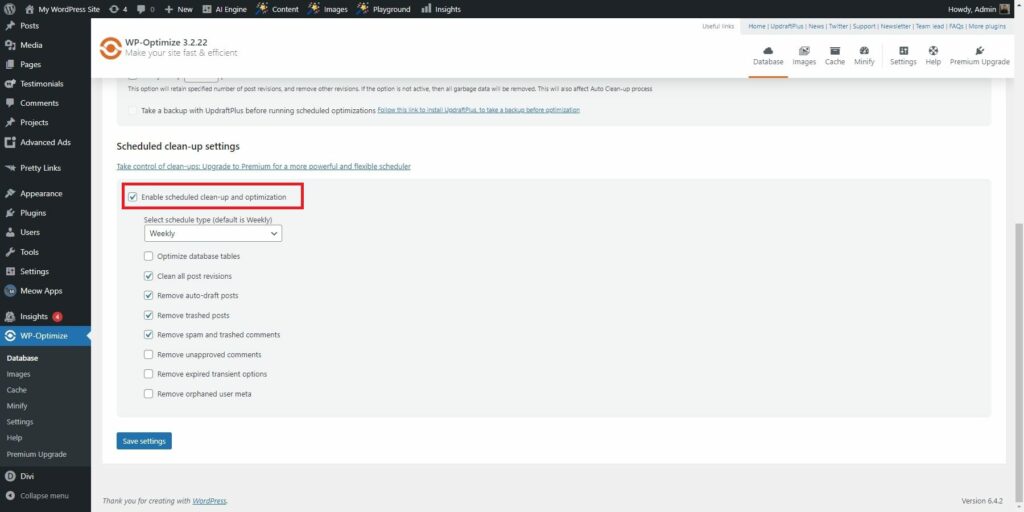
نحوهی استفاده از ویژگی بهینهسازی دیتابیس با افزونه WP Optimize:
۱. در پیشخوان وردپرس، روی WP Optimize کلیک کنید.
۲. سپس روی تب تنظیمات کلیک کنید.
۳. اکنون باید گزینه ای به اسم تنظیمات پاکسازی خودکار را مشاهده کنید.
۴. برای فعال کردن پاکسازی خودکار، کادر فعال کردن پاکسازی و بهینهساز برنامهریزیشده را تیک بزنید.

2- WP Optimize بهینهسازی تصاویر ، برای سایتی سریع و سبک
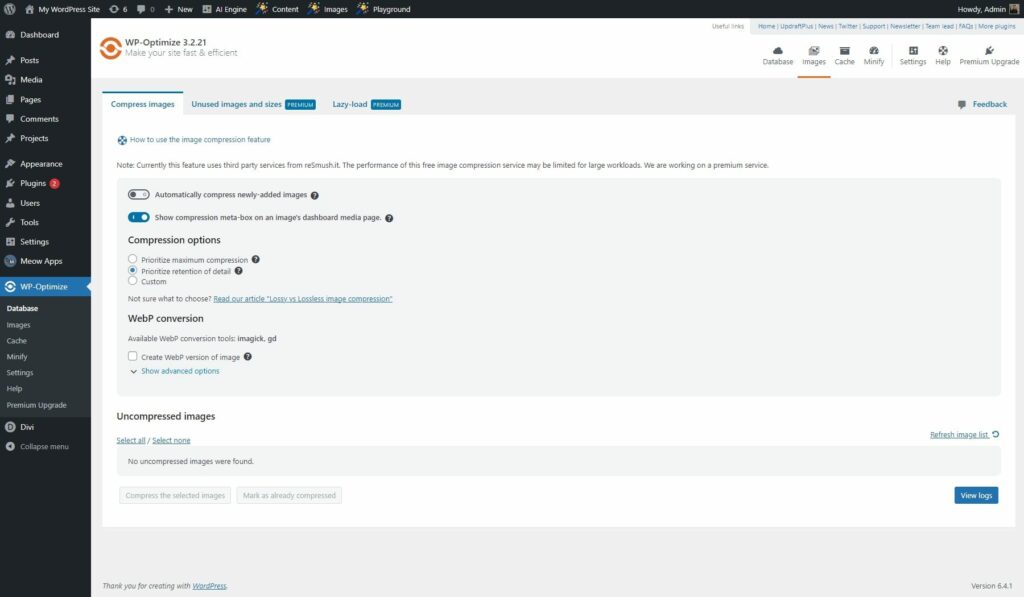
علاوه به بهینهسازی پایگاه داده، WP Optimize مجموعهای از قابلیت ها مفید برای بهینهسازی تصاویر را نیز ارائه میدهد. درست است که نسخهی رایگان این افزونه در مخزن وردپرس شامل فشردهسازی تصویر میشود اما نسخهی پریمیوم آن، با ویژگی های بسیار زیاد، به شما کمک میکند تا از شر تصاویر و سایز های زیاد خلاص شوید. همچنین شما می توانید با فعال کردن بارگذاری تنبل (lazy loading)، سرعت بارگذاری صفحات را بسیار بیشتر کنید.

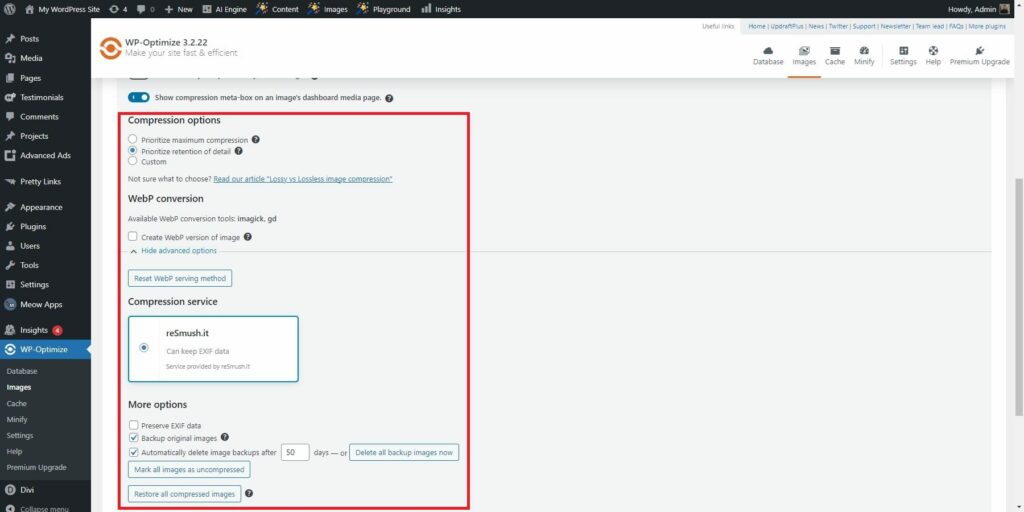
بخش فشردهسازی تصویر در WP Optimize این امکان را به شما میدهد تا با توجه به نیازهای خود، سطح بهینهسازی را انتخاب کنید. در اینجا سه حالت مختلف فشردهسازی در نظر گرفته شده است:
- کمترین حجم ممکن (Maximum Compression): این گزینه تصاویر را تا حد زیادی فشرده میکند و باعث میشود تا حجم آنها به حداقل برسد و در نتیجه سرعت بارگذاریشان افزایش یابد. این گزینه برای اکثر وبسایتها مناسب است.
- حفظ جزئیات (Retention of Detail): اگر حفظ کیفیت تصویر برای شما در اولویت قرار دارد، این گزینه را انتخاب کنید. با این حالت، تصاویر با حفظ جزئیات تا حدی فشرده میشوند.
- سفارشی (Custom): این گزینه به شما امکان میدهد تا میزان فشردهسازی را به صورت دستی تنظیم کنید و تعادلی بین حجم پایین و کیفیت بالا برقرار نمایید.
در زیر این تنظیمات، لیستی از تمام تصاویر بارگذاریشدهی غیرفشرده در وبسایت شما نمایش داده میشود. میتوانید به صورت تکبهتک تصاویر را برای فشردهسازی انتخاب کنید یا از گزینهی “انتخاب همه” استفاده کنید تا تمامی تصاویر به صورت یکجا فشردهسازی شوند. این قابلیت برای وبسایتهایی که ترکیبی از تصاویر باکیفیت و تصاویر کماهمیت دارند، بسیار کاربردی است.

درست حدس زدید! بهینهسازی تصاویر فراتر از افزایش سرعت سایت هستش. این کار تاثیر بسیار زیادی بر تجربهی کاربری (User Experience) و عملکرد وبسایت در نتایج جستجو (SEO) نیز دارد.
3- WP Optimize: کش کردن سایت (Caching) برای سرعتی خیرهکننده
علاوه بر بهینهسازی پایگاه داده و تصاویر، WP Optimize با برخورداری از قابلیت کش کردن (Caching)، به وبسایت شما سرعت فوقالعادهای میبخشد.
اصلا کش چیست؟
کش روشی است که به منظور افزایش سرعت عملکرد وبسایت به کار میرود. با استفاده از این تکنیک، نسخهای موقت از صفحات وب در سرور ذخیره میشود. هنگامی که کاربری درخواستی برای یک صفحه ارسال میکند، به جای تولید دوبارهی صفحه، پاسخ از حافظهی کش به مرورگر کاربر ارسال میشود. این کار باعث کاهش قابل توجه زمان بارگذاری و در نتیجه بهبود تجربهی کاربری میشود.
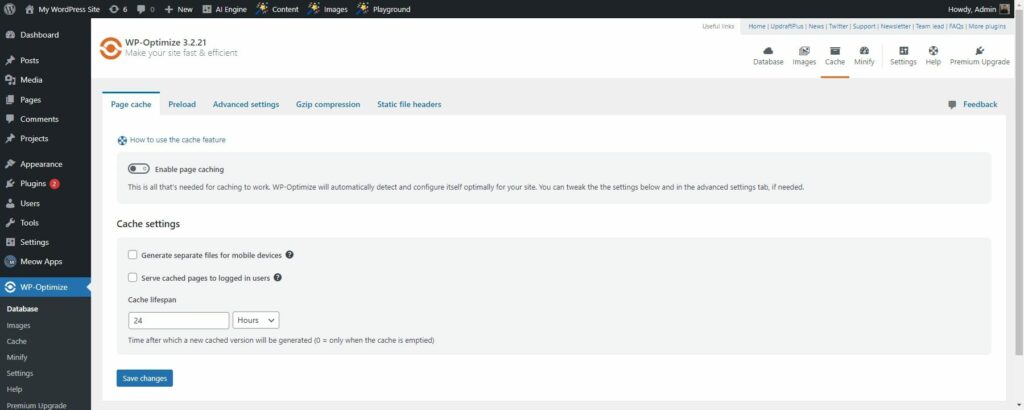
فعالسازی کش با یک کلیک در WP Optimize!
استفاده از قابلیت کش در WP Optimize بسیار آسان است و تنها با یک کلیک در تنظیمات این افزونه قابل فعالسازی میباشد. در ادامه به برخی از ویژگیهای کلیدی کش در افزونه WP Optimize اشاره میکنیم:
- پیشبارگذاری کش (Cache Preloading): با استفاده از ویژگی، شما فرض کنید کاربر بدون استفاده از اینترنت از سایت شما استفاده میکند یا به عبارتی تمام داده هایی که کاربر در بازدید اول از سایت شما دیده است، در مرورگرش ذخیره میشود و مجدد تصاویر و … بارگزاری نمیشوند.
- فشردهسازی GZIP: این قابلیت با فشردهسازی فایلهای HTML، CSS و JS، حجم آنها را کاهش داده و باعث میشود تا مرورگر کاربر فایلهای کوچکتر و در نتیجه سریعتری را دریافت کند.
- درخواستهای کلیدی پیشبارگذاری (Preload Key Requests): این ویژگی با اولویت دادن به بارگذاری منابع حیاتی (مانند فایلهای فونت) سرعت بارگذاری کل صفحه را بهبود میبخشد.
با استفاده از قابلیت کش در WP-Optimize، میتوانید سرعت بارگذاری وبسایت خود را به طور قابل توجهی افزایش دهید و در نتیجه رضایت بازدیدکنندگان خود را جلب کنید.

درسته که برخی از افزونههای کش دیگر قابلیتهای بیشتری ارائه میدهند، اما افزونه WP Optimize بر روی ویژگی های مهم که منجر به سرعت ایدهآل سایت میشوند، تمرکز دارد. این افزونه با قابلیتهای کش، بهینهسازی دیتابیس و فشردهسازی تصویر، یک انتخاب قابل اعتماد برای مدیران وبسایتهای وردپرسی است که به دنبال بهبود تجربهی کاربری و بالا بردن رتبهی سایت در نتایج جستجوی گوگل (Search Engine Ranking Page – SERP) هستند.
4- WP Optimize: کاهش حجم کدهای CSS و Javascript برای سایتی سریع تر
با کوچک کردن کدهای CSS و Javascript، حجم نهایی این فایلها کاهش پیدا میکند. در نتیجهی این کاهش حجم، اندازهی کل صفحهی وبسایت کمتر شده و سرعت بارگذاری آن برای کاربران افزایش مییابد. زیرا حجم کمتری از داده نیاز است تا از سرور به مرورگر کاربر منتقل شود.

همانطور که در بخش قبلی اشاره شد، WP Optimize قابلیتی برای کوتاه کردن کدهای CSS و Javascript را نیز ارائه میدهد.
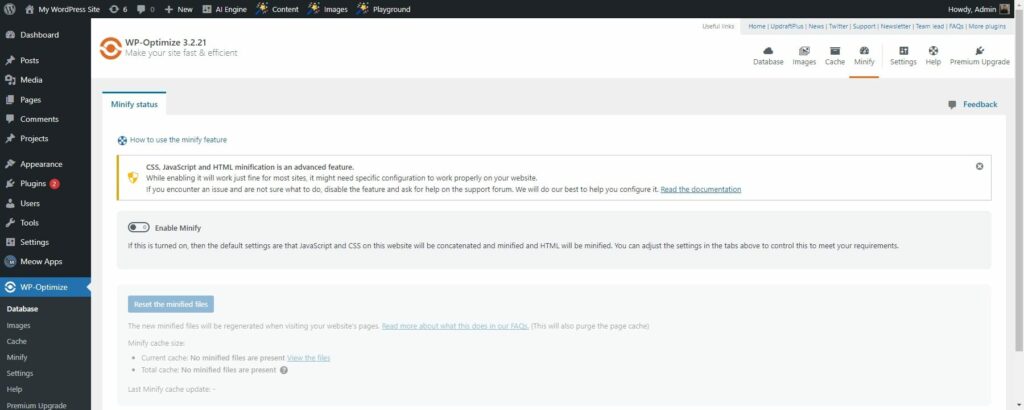
نحوهی استفاده از قابلیت Minify در WP Optimize:
- در پنل مدیریت وردپرس، از نوار کناری سمت چپ، روی WP Optimize کلیک کنید.
- سپس روی تب Minify کلیک نمایید.
- در این قسمت میتوانید انتخاب کنید که کدام فایلها را میخواهید کوتاه و بهینهسازی کنید.
بررسی نقاط قوت و ضعف افزونه WP Optimize
خب، اکنون با توجه به موارد گفته شده در بالا، بیایید نگاهی دقیقتر به مزایا و معایب کلیدی افزونه WP Optimize داشته باشیم.
نقاط قوت:
- داراب نسخه رایگان با امکانات بسیار زیاد: نسخهی رایگان این افزونه از امکانات مفیدی مانند کش اولیه، بهینهسازی پایگاه داده و فشردهسازی تصویر برخوردار است.
- رابط کاربری آسان: رابط کاربری کاربرپسند این افزونه باعث میشود تا استفاده از آن حتی برای کاربران مبتدی نیز آسان باشد.
- بهینهسازی دیتابیس: WP Optimize با توجه به قابلیتهای متنوع بهینهسازی دیتابیس، عملکرد وبسایت را به طور چشمگیری بهبود میبخشد.
- بکاپگیری خودکار: این افزونه قبل از اعمال هر گونه تغییری، از پایگاه داده و فایلهای شما بکاپ تهیه میکند. این قابلیت خیال شما را از بابت هر گونه مشکل احتمالی راحت میکند و در صورت لزوم امکان بازگشت به وضعیت قبلی را فراهم میسازد.
- بهینهسازی ساده و قدرتمند تصاویر: WP-Optimize به سادگی تصاویر را بررسی کرده و با توجه به تنظیمات انتخابی شما، آنها را فشرده میکند. این قابلیت به بهبود عملکرد وبسایت کمک شایانی میکند.
نقاط ضعف:
- عدم پشتیبانی از شبکه توزیع محتوا (CDN): این افزونه با شبکههای توزیع محتوا (CDN) ادغام نمیشود.
- محدودیت در بهینهسازی فایلها: به غیر از قابلیت “کوتاه کردن کد ها “، افزونه WP Optimize امکانات دیگری برای بهینهسازی سایر کد و فایل های شما ارائه نمیدهد.
جمعبندی:
افزونه WP Optimize یک افزونهی کاربردی و کاربرپسند برای بهینهسازی و افزایش سرعت وبسایتهای وردپرسی است. نسخهی رایگان آن مجموعهای از قابلیتهای مفید را در اختیار شما قرار میدهد و نسخهی پریمیوم نیز امکانات بیشتری را برای رفع نیازهای حرفهایتر ارائه میکند. با در نظر گرفتن نقاط قوت و ضعف این افزونه، میتوانید تصمیم بگیرید که آیا WP-Optimize برای وبسایت شما مناسب است یا خیر.
راستی تا فراموش نکردم، اگر نیاز به دانلود این افزونه داری، میتونی به طور رایگان به این لینک یه سر بزنی (:

ممنون از اموزش خوبتون
عزیزین شما
خوشحالم براتون مفید بود